jQuery에 들어갔다.
jQuery는 '자바스크립트 라이브러리' 로 자바스크립트 명령어를 간편화 시킨 언어 즉, JS확장판 언어로 생각하면 된다.
jQuery는 'HTML/DOM + CSS 조작', 'HTML 이벤트 처리', '효과 애니메이션 부여', 'Ajax' 등 의 기능이 있다.
이 영상에서는 jq를 공부할 바에 js를 더 깊게 공부하라고 하는데 그래도 jq에 대해 알아두긴 해야할 것 같아 간단히 공부하기로 했다.
생활코딩에 있긴한데 너무 오래됐기에 빠르게 빠르게 참고용으로 보고 있다.
www.opentutorials.org/course/53/45
jQuery란? - 생활코딩
라이브러리란?(library) 자주 사용하는 코드들을 재사용할 수 있는 형태로 가공해서 프로그래밍 효율을 높여주는 코드들 jQuery란? 엘리먼트를 선택하는 강력한 방법과 선택된 엘리먼트들을 효율적
www.opentutorials.org
일단 jq는 설치가 필요없다.
jquery를 사용하는 방법으로 두가지가 있다.
첫번째는 jquery 소스코드를 직접 다운 받는것이다.
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com


난 두번째 파일를 받았다.
이 파일을 받아 저장해 파일위치를 불러와 사용하면 된다.
|
1
|
<script type="text/javascript" src="파일위치"></script>
|
cs |
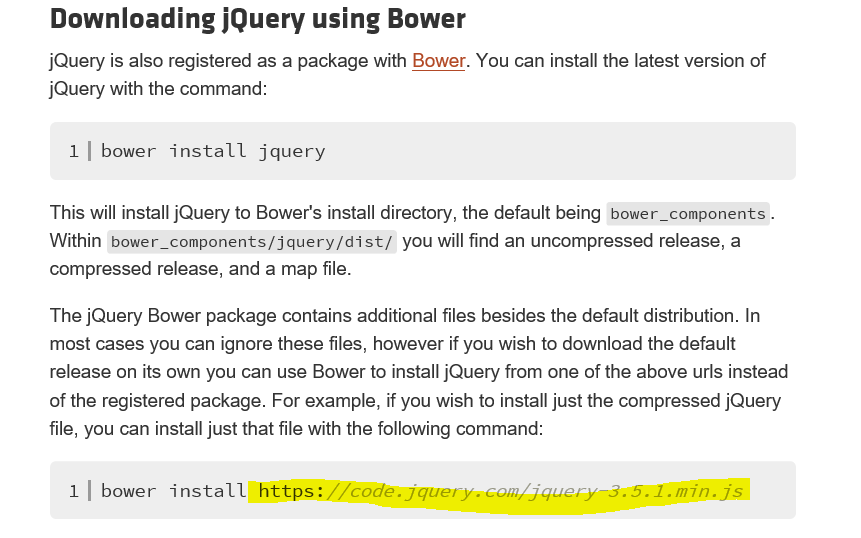
두번째 방법은 코드의 url를 복사해와서 사용하는 것이다.

|
1
|
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
|
cs |
두번째 방법이더 쉬운데 첫번째 방법을 왜 쓰는건지? 생각이 들었다.
두번째 방법은 js 오류가 나는 경우가 많다니 그냥 맘 편히 첫번째 방법을 쓰도록 하겠다.
'기타 학습 > Frontend' 카테고리의 다른 글
| [HTML ④/⑤] 폼 태그 / 필드셋 / 라디오버튼 / 체크박스버튼 / input태그 (html기초/개념) (0) | 2021.01.30 |
|---|---|
| [HTML ③] 컨텐츠 태그 / 테이블 / 이미지 / 오디오 / 비디오 (html기초/개념) (0) | 2021.01.30 |
| [HTML ②/⑤] 태그 Tag / 글자태그 / 하이퍼링크 태그 / 리스트태그 (html 기초 / 개념) (0) | 2021.01.30 |
| [HTML ①/⑤] 구성요소 / 구조 / 블록요소 & 인라인 요소 (html기초/개념) (0) | 2021.01.30 |
| CSS (CSS기초 / 생활코딩 / 웹개발 입문 / 웹개발자 / 백엔드 개발자 / CSS 실습 / 비주얼스튜디오) (0) | 2021.01.20 |


댓글