반응형
1. <h태그>
h1 태그입니다.
h2 태그입니다.
h3 태그입니다.
h4 태그입니다.
h5 태그입니다.
h6 태그입니다.
2. 영역 구분 태그
<p태그>: 단락을 나눠주는 의미(블록요소)
<pre태그>: 입력한대로 문단 영역 지정 (블록요소)
<div태그>: 영역을 정의, 크기지정 가능, 줄바꿈 적용 (블록요소)
<span태그>: 단락 적용 안됨, 크기지정 불가, 줄바꿈도 적용X (인라인요소)
<br태그>: 단순 줄바꿈을 의미
<hr태그>: 가로 줄 긋는 태그
div 태그
첫 번째 영역
두 번째 영역
span 태그
첫 번째 영역 두 번째 영역
3. 글자 관련 태그
<blockquote태그>: 인용문 태그로 줄바꿈과 들여쓰기됨 + cite 속성을 통해 출처 추가할 수 있음
<q태그>:
따옴표
붙여주는 인용문 태그
<strong태그>: 중요한 글자를 굵게 표기하는 태그
<b태그>: 글자를 단순히 굵게 표기하는 태그
<em태그>: 글자를 기울이는 태그
<i태그>: 글자를 기울이는 태그
<s태그>: 글자에 취소선 넣는 태그
<u태그>: 글자에 밑줄 넣는 태그
<makr태그>: 글자에
형광펜 효과
넣는 태그
<small태그>: 글자를
작게
표기하는 태그
<sub태그>: 글자에 아래첨자 넣는 태그
<sup태그>: 글자에 윗첨자 넣는 태그
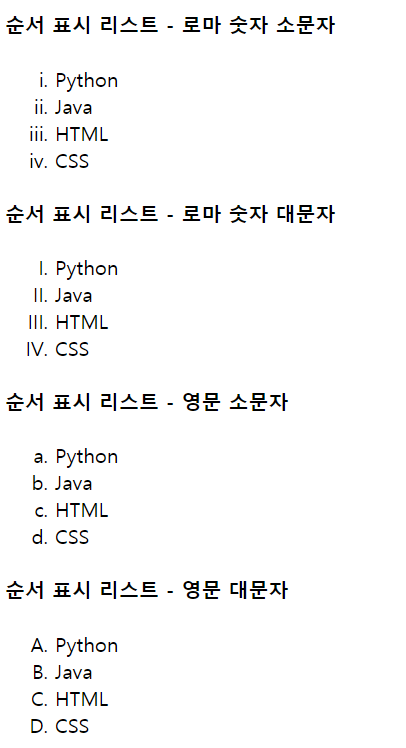
4. 리스트 생성 태그
리스트
- Python
- Java
- HTML
- CSS

설명 리스트
- <dt>: 목록의 제목
- <dd>: 목록의 설명1
- <dd>: 목록의 설명2
- <dd>: 목록의 설명3
5. 하이퍼링크 관련 태그
<a태그>를 이용한 하이퍼링크
이미지에 링크
한 페이지 내에서 이동
1번
2번
3번
github.com/recordbuffer/TIL/blob/main/HTML/tag.html
recordbuffer/TIL
Today I Learned. Contribute to recordbuffer/TIL development by creating an account on GitHub.
github.com
반응형
'기타 학습 > Frontend' 카테고리의 다른 글
| [HTML ④/⑤] 폼 태그 / 필드셋 / 라디오버튼 / 체크박스버튼 / input태그 (html기초/개념) (0) | 2021.01.30 |
|---|---|
| [HTML ③] 컨텐츠 태그 / 테이블 / 이미지 / 오디오 / 비디오 (html기초/개념) (0) | 2021.01.30 |
| [HTML ①/⑤] 구성요소 / 구조 / 블록요소 & 인라인 요소 (html기초/개념) (0) | 2021.01.30 |
| jQuery (jq 기초 / 생활코딩 / 웹개발 입문 / 웹개발자 / 프론트엔드 / 제이쿼리 실습 / jq / 비주얼스튜디오) (0) | 2021.01.25 |
| CSS (CSS기초 / 생활코딩 / 웹개발 입문 / 웹개발자 / 백엔드 개발자 / CSS 실습 / 비주얼스튜디오) (0) | 2021.01.20 |



댓글