서블릿에서 캘린더 API를 가져와서 DB와 연동하고 화면에도 띄워주는 실습을 해보려 한다.
일단 캘린더 API는 fullcalendar 뿐만 아니라 구글 캘린더 API, 네이버 캘린더 API 도 있다. 구현하고픈 서비스에 맞게 골라서 쓰면 될 거 같다.
1. FullCalendar 다운
FullCalendar - JavaScript Event Calendar
FullCalendar - JavaScript Event Calendar
Open Source... With over 10 years of open source and over 100 contributors, FullCalendar will always have a free and open source core. Learn more
fullcalendar.io
Releases · fullcalendar/fullcalendar · GitHub
Releases · fullcalendar/fullcalendar
Full-sized drag & drop event calendar. Contribute to fullcalendar/fullcalendar development by creating an account on GitHub.
github.com
여기서 다운받으면 된다.
현재 (2021) 가장 최신 버전인 5.6.0 버전을 받아 압축을 풀어줬다.


2. dynamic web project 생성

이클립스에 웹프로젝트를 하나 만들어주고 webcontent에 index.html를 추가해줬다.
또 서블릿도 만들어준다.



만든 서블릿에 인코딩 처리와 요청받을 변수 선언도 해준다.
인덱스에서 a 태그에 보내줄 요청을 담아주고
서블릿에서 받아준다.

이 요청은 단순 페이지 전환으로 전환될 calendar.html도 만들어준다.

3. 캘린더 불러오기



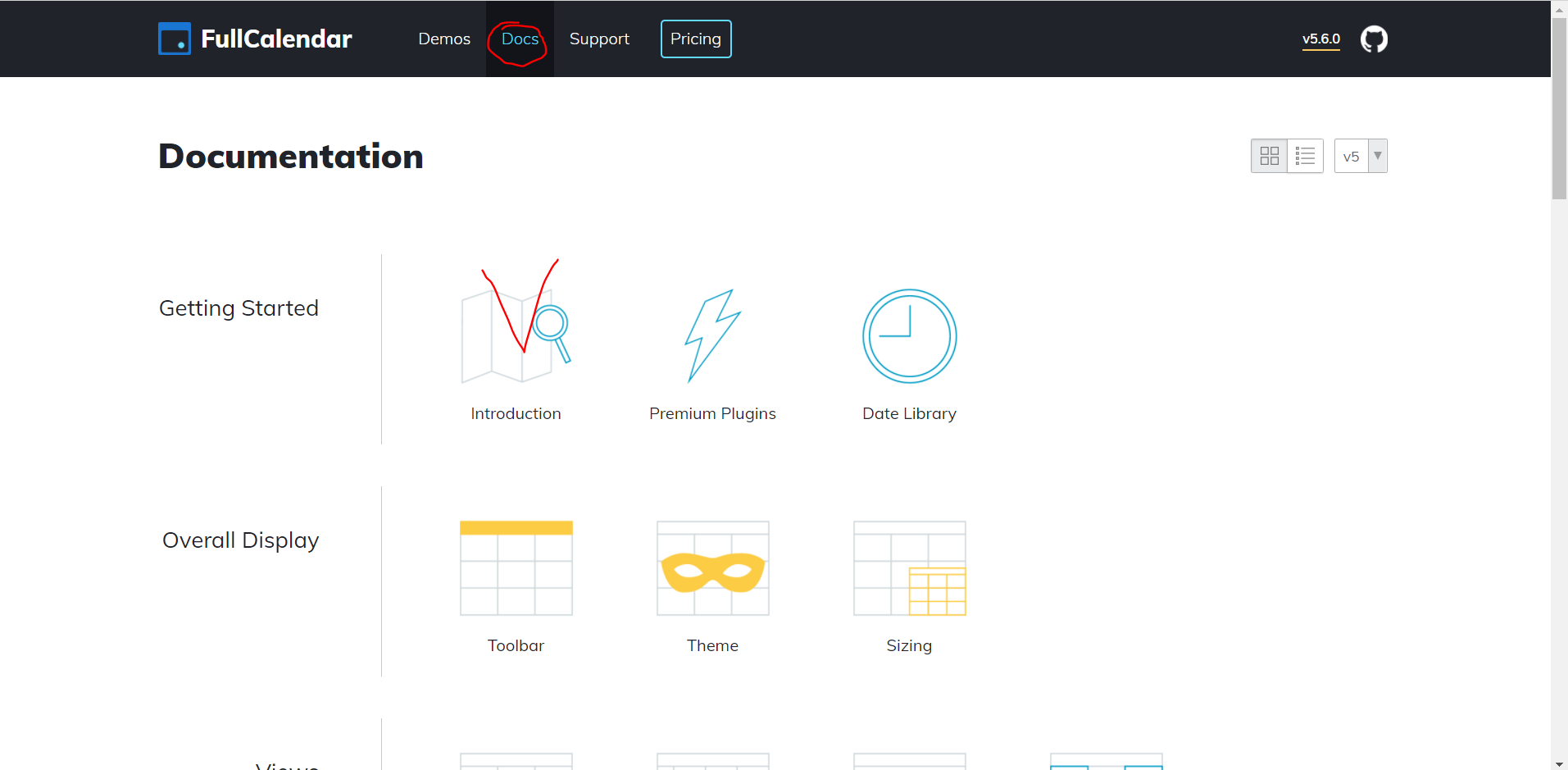
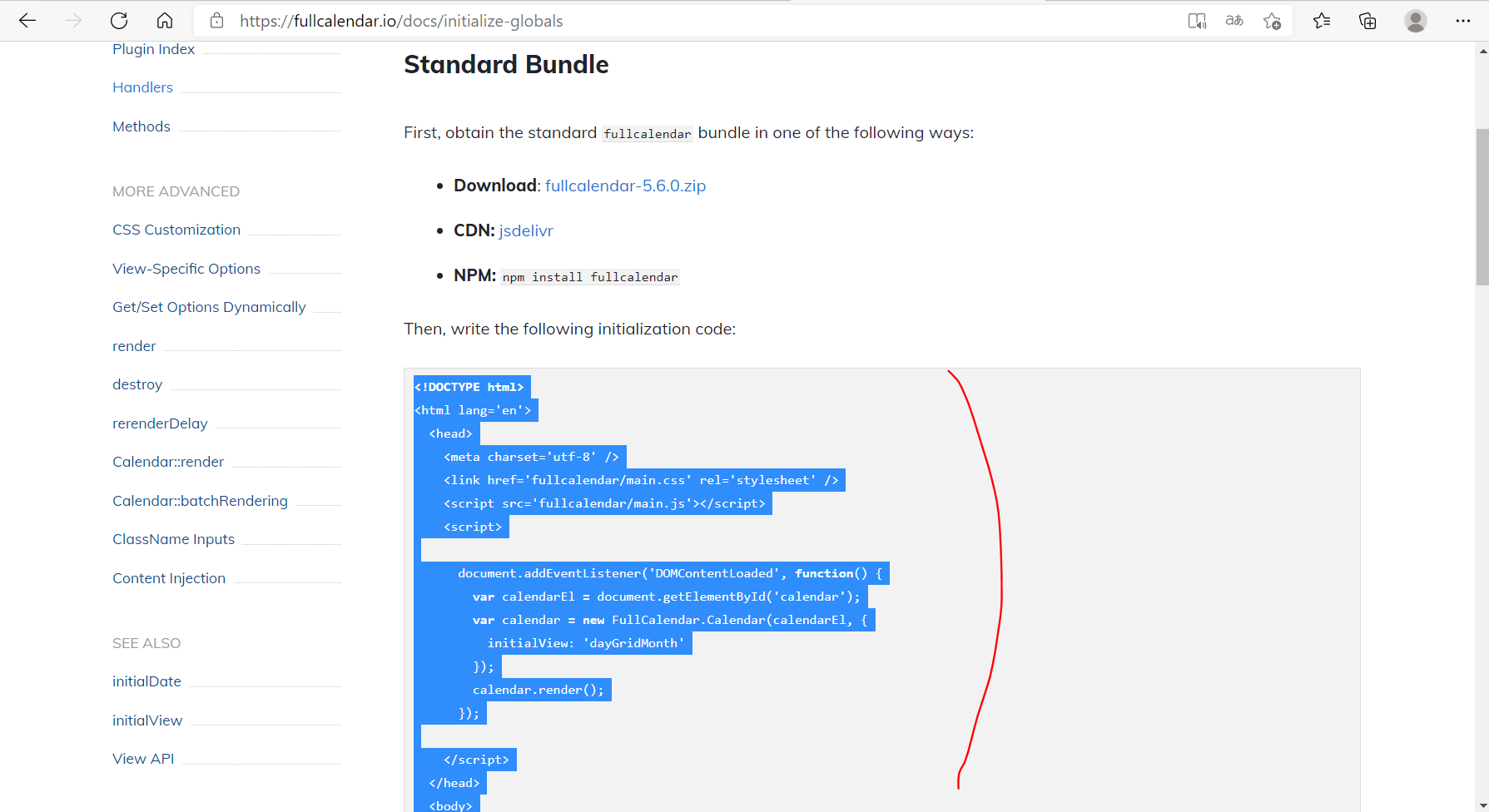
이 페이지의 getting started로 들어가 스크립트를 복사해와서 미리 만들어둔 calendar.html에 담아준다.
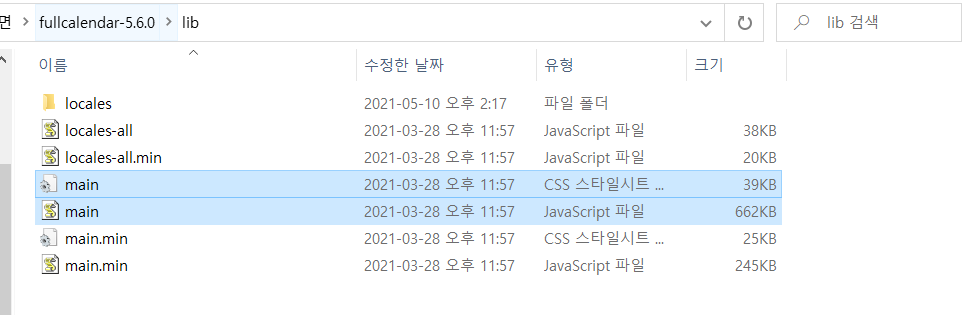
그리고 아까 다운 받은 파일도 넣어주는데 다 넣을 필요 없이 이 두개만 있어도 잘 돌아간다.


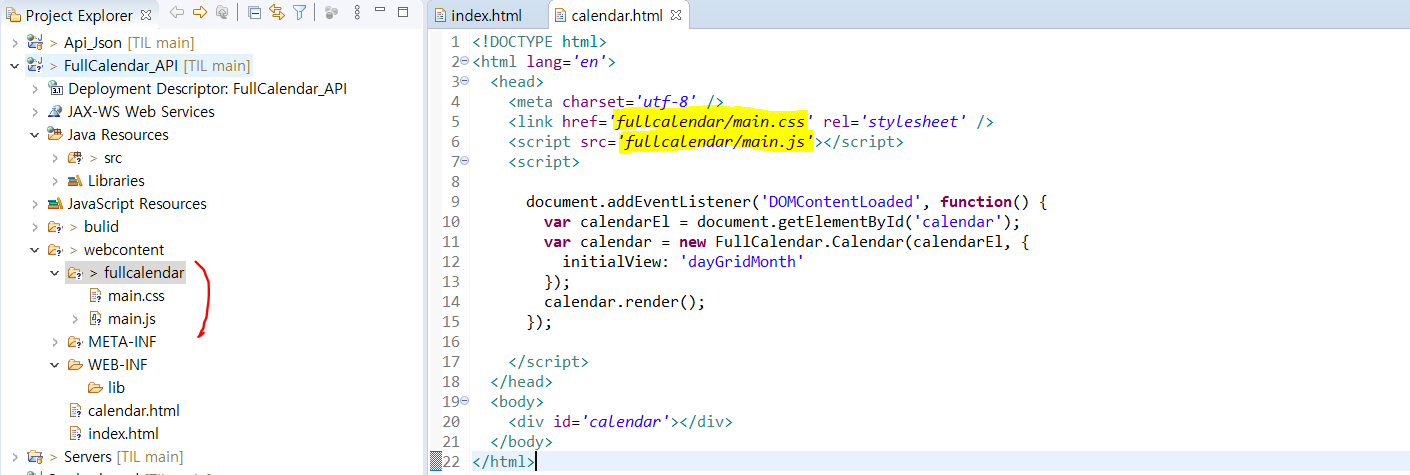
복사해온 코드는 calendar.html에 넣어주고 다운받아둔 파일 두개는 경로에 맞게 fullcalendar 파일을 만들어 넣어줬다.
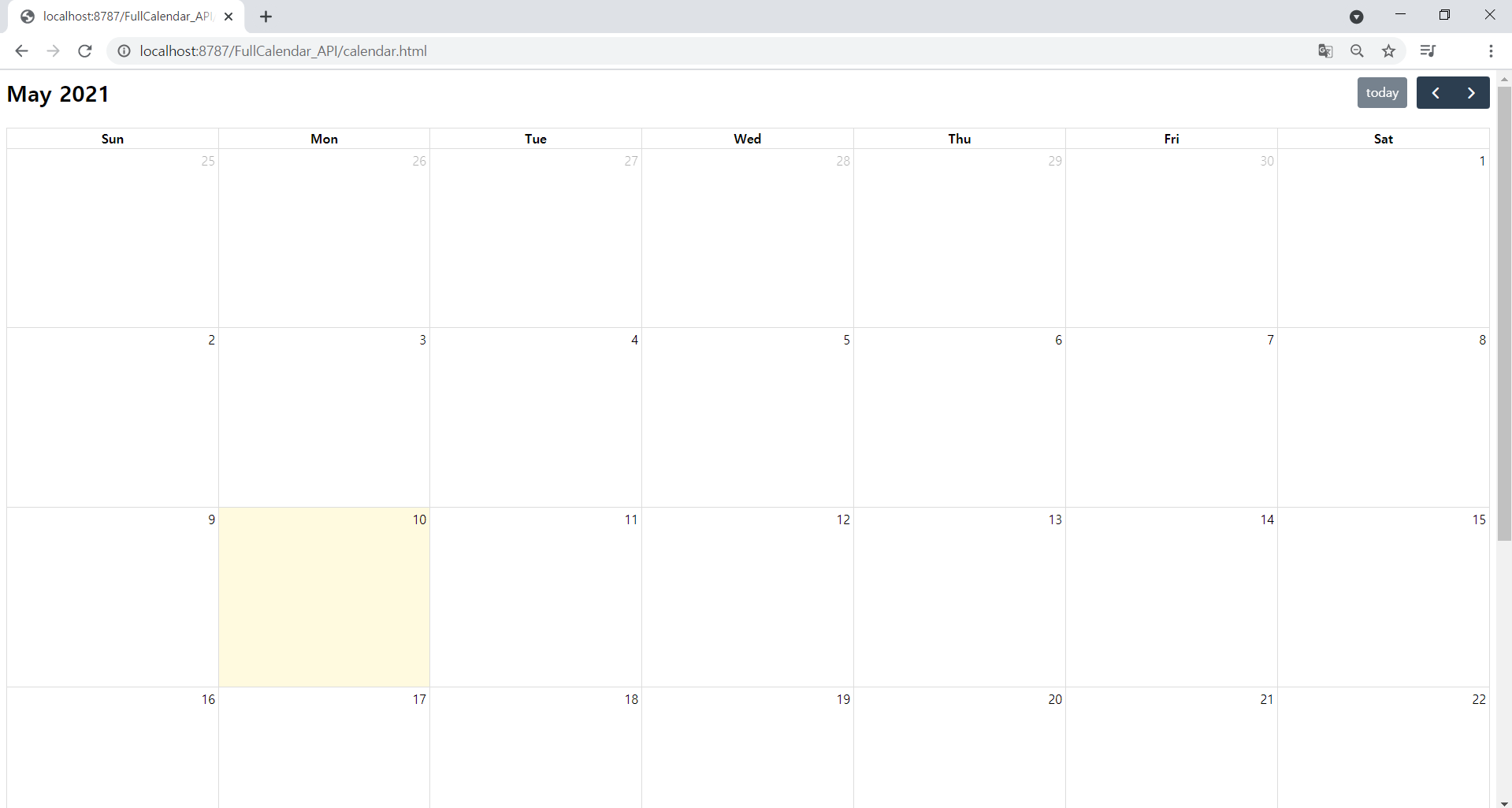
이렇게 하고 실행하면 캘린더가 화면에 띄워진다.

정말 한게 없는데 화면에 이렇게 캘린더가 띄워졌다. 재밌다..
DB 연동은 다음포스팅에서..
'Backend' 카테고리의 다른 글
| [Rest API] 415 Unsupported Media Type 요류 해결 (0) | 2021.08.06 |
|---|---|
| [알라딘 API] 도서 데이터 검색하기_실습 실패..(이클립스 / 서블릿 / 오픈 API / 알라딘 / 도서데이터 / 백엔드 / 웹개발) (3) | 2021.05.11 |
| MVC 웹 프로젝트 만드는 방법 두가지 (STS / MVC 패턴 / 스프링 입문 / 백엔드 / 웹개발) (0) | 2021.04.18 |
| Mybatis ( Mybatis 실습 / Java DB 연결 / 웹개발 / 웹독학 / 백엔드 개발자 / 프로그래밍) (0) | 2021.04.05 |
| Maven 프로젝트 만드는 방법 (이클립스 스프링 다운 / STS 설치 / 스프링 입문 / 백엔드) (2) | 2021.04.02 |




댓글