도서 데이터를 검색하는 실습을 해보기 위해 알라딘 API를 가져오기로 했다.
도서데이터는 알라딘이 제일이라길래 알라딘으로 시도해보겠다.
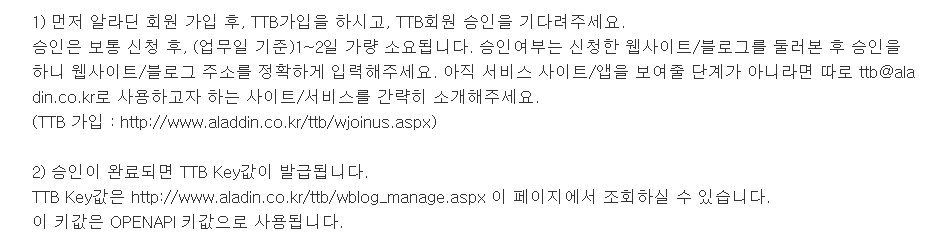
1. 알라딘 ttb 키 발급
알라딘 API를 받기 위해서는 일단 ttb라는 키를 발급받아야한다.
[OpenAPI님의 서재] "책과 통하는 블로그, 알라딘 서재!" (aladin.co.kr)
[OpenAPI님의 서재] "책과 통하는 블로그, 알라딘 서재!"
예제 파일 아래 파일은 aladdin OpenAPI를 이용한 간단한 프로그램들입니다. C#의 경우는 Full Library를 제공하고, 기타 언어는 간단한 예제를 포함하고 있습니다. 개선사항이나 기타 문제점 발견시 ttb@
blog.aladin.co.kr

일단 ttb를 가입하러 가서 알라딘 로그인을 하고,
내 계정을 등록하기 위한 블로그를 제출해준다.

블로그 주소를 적고 추가해주면 밑에 키가 발급이 되는데 발급됐다고 다 쓸 수 있는건 아니고 승인될때까지 기다려줘야 한다.

이게 승인 전이다.
아직 승인 대기 상태라고 뜬다.
이렇게 되면 아무리 키값을 넣고 돌려봐도 'API 출력이 금지된 회원입니다' 라고 뜬다.
하루 이틀 정도면 승인이 나니까 기다려준다.

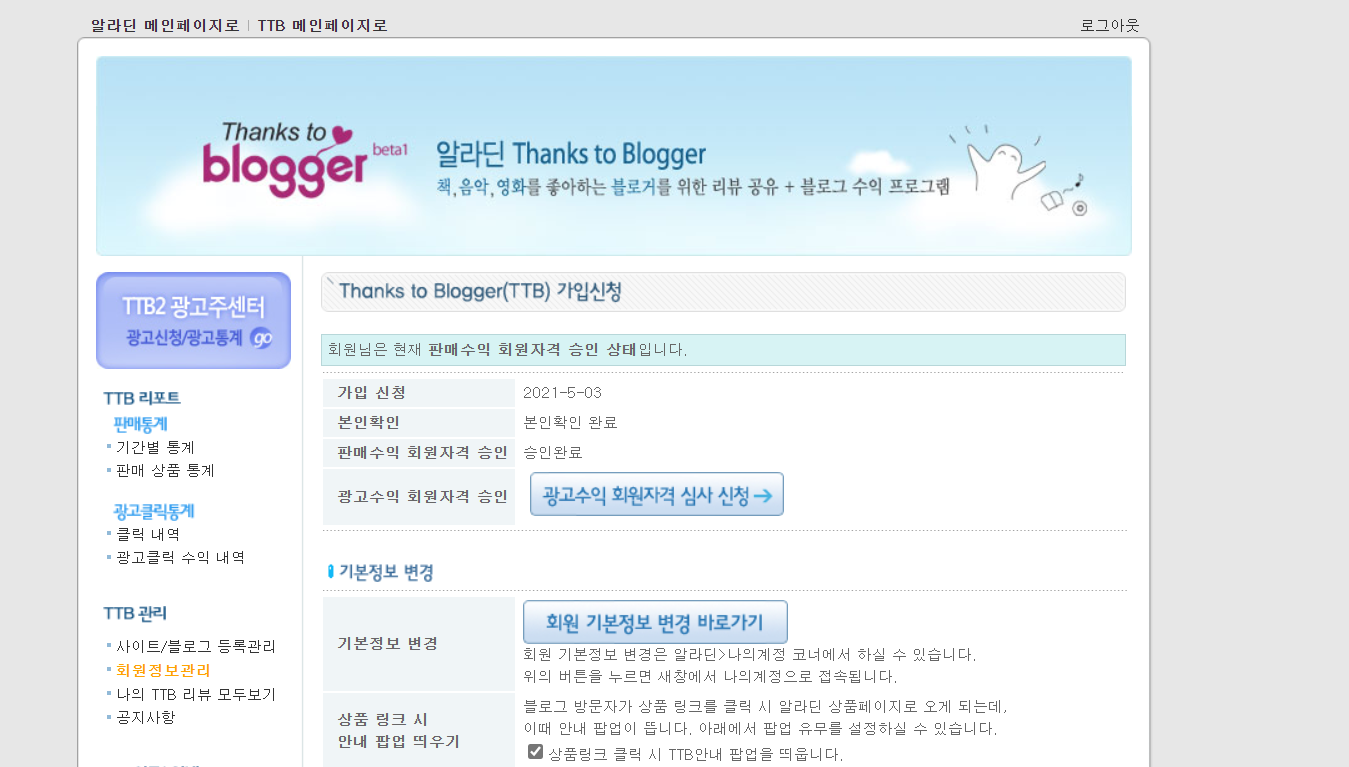
이렇게 승인이 났다고 뜬다. 그럼 이제부터 키값을 마음껏 쓸 수 있다.

이렇게 잘 뜬다.
이제 도서 데이터를 검색하는 실습을 진행해본다.
알라딘 오픈 api에 관한 자세한 메뉴얼은 여기서 참고하면 될거같다.
알라딘 Open API 매뉴얼 - Google Docs
알라딘 Open API 매뉴얼
1. 요청 (Request) 1) 상품 검색 API 2) 상품 리스트 API 3) 상품 조회 API 4) 중고상품 보유 매장 검색 API 2. 응답 (Response) 1) 상품 검색/상품 리스트/상품 조회 API 2) 상품 조회 API : 부가정보 3) 중고상품 보
docs.google.com
2. Dynamic web project 생성

aladin_api라는 이름으로 다이나믹 웹 프로젝트를 만들어줬다.
첫 페이지인 index.html을 만들어주고

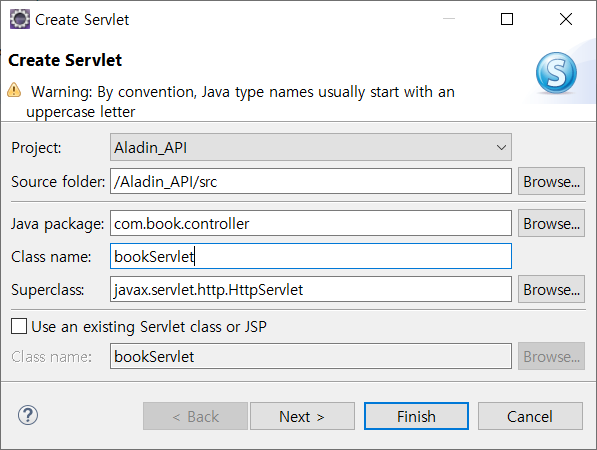
요청 처리를 위한 controller로 servlet을 만들었다.



인코딩 처리도 해주고 command 변수도 만들어주고
searchpage 요청을 넣어 searchpage.jsp로 넘어가게 해줬다.

searchpage.jsp를 생성해주고 간단한 검색창을 만들어줬다. 그리고 나중에 그 값을 div에 담을거라 미리 만들어주기만 했다. 또 검색버튼을 누르면 onclick으로 search()를 실행해주기로 했다.
3. 검색창 구현
search() 메서드를 jquery로 실행해주기 위해 jquery를 가져오고, 알라딘 메뉴얼의 검색 api 요청 포맷대로 요청을 해준다.
가린건 내 고유 ttb값이다..
사용자가 적은 query를 가져와서 doc에 담아주고 그걸 Query 검색값에 넣어줬다.
그리고 반환 데이터를 Json으로, 그리고 가져올때 쓸 callback도 넣어줬다.
이렇게 하고 ajax로 나머지를 적어줬는데 알라딘은 크로스 도메인 어쩌구.... 정책으로 json데이터를 내 도메인값으로 불러오지 못해 jsonp로 바꿔줘야 한대서 이렇게 해줬다.

하지만 그랬는데도 CORB 오류...

며칠을 붙잡고 국내뿐만아니라 해외의 많은 영상과 블로그 글까지 봐도 더이상 내 역량으로 해결할 수 없어 실습을 중단했다.
CORB 오류는 Cross-Origin Read Bolcking 으로 CORS Cross-Origin Resource Sharing 교차 출처 리소스 공유 기능에 위반해서 생기는 오류라고 한다.
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라
developer.mozilla.org
요청해주는 서버와 응답받는 서버 간 데이터 전송에 보안성을 갖게 하는 기능이라고 한다.
쉽게 말해 알라딘 API에서 내 이클립스를 이용한 검색 사이트의 실습 서버에 데이터가 보안상의 이유로 제공이 안된다는 것.......
분명 이걸 해결할 방법이 있을텐데 아직은 정말 모르겠다.
아시는 분 있으면 도움을 부탁드리고... 미래의 성장한 내가 다시 도전해서 꼭 성공하고 싶다..
+ 2021.10.29
공부하다가 방법을 알아냈다.
'JAVA > Servlet & JSP' 카테고리의 다른 글
| [FullCalendar] 캘린더 API 사용하기 (이클립스 / servlet / 오라클 / 백엔드) (10) | 2021.05.10 |
|---|---|
| MVC 웹 프로젝트 만드는 방법 두가지 (STS / MVC 패턴 / 스프링 입문 / 백엔드 / 웹개발) (0) | 2021.04.18 |
| Mybatis ( Mybatis 실습 / Java DB 연결 / 웹개발 / 웹독학 / 백엔드 개발자 / 프로그래밍) (0) | 2021.04.05 |
| Maven 프로젝트 만드는 방법 (이클립스 스프링 다운 / STS 설치 / 스프링 입문 / 백엔드) (2) | 2021.04.02 |
| [오픈 API ②] 데이터 DB에 저장하기 (웹 개발 / 백엔드 / JSON / JSP / servlet / API / Gson) (6) | 2021.03.27 |




댓글