부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크. (bootstrapk.com)
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com
부트스트랩이란 프런트엔드 프레임워크로 웹페이지를 쉽게 디자인&개발 할 수 있게 도와준다.
처음으로 웹개발 프로젝트를 진행해보며 웹 개발이라는게 프론트와 백 둘 중 하나만 잘 한다고 해도 잘 되는게 아니라는 걸 뼈저리게 느꼈다. 아무리 코드를 잘짜도, 기능 구현이 잘 되어도 디자인 부분은 결코 놓고 갈 수 없다는 걸 알았다.
그리고 기능이 추가되고 삭제되는 동안 계속해서 디자인 요소도 바뀌고,,, 화면 상에도 뒤틀리고,,, 내 멘탈도 깨졌다.
그리고 지금 새로운 프로젝트를 시작하며 '부트스트랩'을 알게되었다.
지금이나마 알게되어서 참 다행이라고 생각함...

부트스트랩 사용하는 법
일단 부트스트랩을 사용할때 부트스트랩 테마 / 템플릿을 다운받아와 넣어서 써도 되고
하나씩 원하는 부분을 가져와서 써도 된다.
나는 두번째 방법으로 할 예정이다.
1. 설치
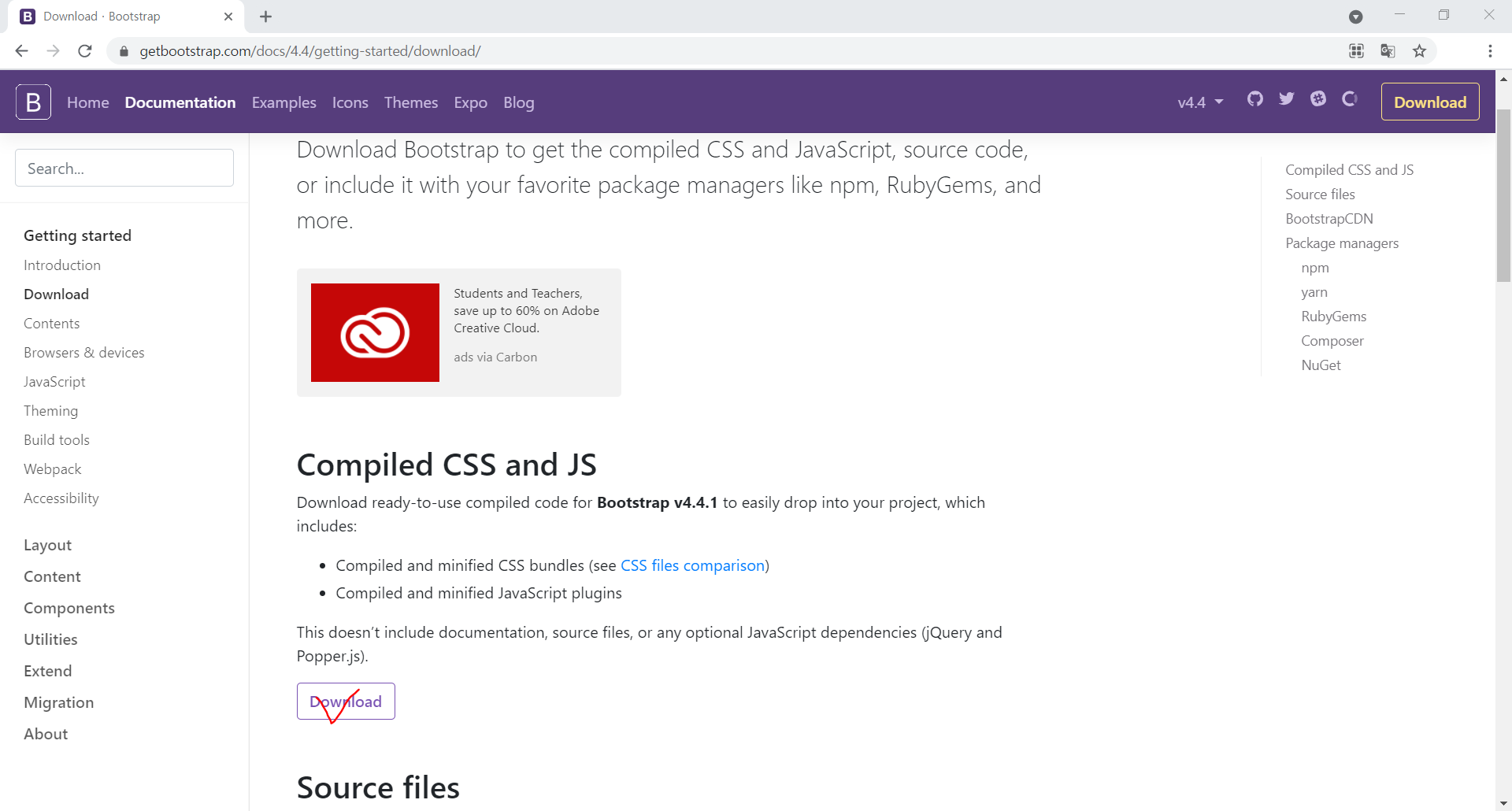
getbootstrap.com/docs/4.4/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com

여기서 다운받아 압축을 풀어준다.

각각 들어가서


싹 다 가져오는게 베스트지만 이것만 가져와도 잘 돌아간다.
2. 구현할 환경에 가져오기
나는 저번에 실습을 했던 MVC 패턴의 기본 CRUD 스프링 게시판에 부트스트랩으로 CSS를 꾸며보도록 했다.
[Spring _MVC ①] CRUD 게시판 구현 개발환경 설정 (STS / MVC 패턴 / Mybatis / 스프링 입문 / 백엔드 / 웹개
Spring 으로 MVC 패턴의 기본 CRUD 게시판을 만드는 실습을 하려 한다. ▶ JSP로 CRUD 게시판 만들기 2021.02.04 - [IT 독학/WEB] - [JSP ②] JSP 실습 - CRUD게시판 구현하기 ( jdbc연결 / sql 파일 생성 / / 웹..
datamoney.tistory.com

webapp > resources 안에 css 와 js 폴더를 만들어 이 안에 위에 부트스트랩 파일을 각각 넣어줬다.

이 기본 테이블 게시판을 좀 있어보이게 바꿔본다.
3. 원하는 디자인의 부트스트랩 가져오기
일단 헤더를 넣어주면 좋을 거 거 같으니 가져와 준다.

아까 그 부트스트랩 사이트에서 치면 웬만한 것들은 다 나온다.

여기에도 많다..
적당히 괜찮은 걸 골라 소스를 긁어 온다.

헤더의 위치에 붙여넣어주고 bootstrap css 위치도 명시해준다.

실행하면 이렇게 잘 뜬다.

색이 잘 안보이니 또 바꿔준다.

검정 헤더로 바꿔주려면 class 이름만 복사해오면 된다.
이렇게 또 잘 바뀐다. 엄청 쉽다.

4. 부트스트랩 레이아웃 설정하기
게시판 목록이 너무 헤더에 붙어있는것 같다.
또 레이아웃이 너무 마음에 들지 않는다.
이럴때 레이아웃을 설정해주는데
부트스트랩 레이아웃 설정에 아주 편리한 사이트가 있다.
Shoelace - Visual Bootstrap 3 Grid Builder
shoelace.io
이 사이트에서 내가 생각하는 레이아웃을 만들어서 코드를 복사해오면 그 레이아웃이 고대로 구현이 된다.

이렇게 만든다고 하고 코드를 복사해왔다.

그리고 원래 있던 코드에서 <h1>제목은 col-xs-12로 나머지 테이블은 col-md-9로 넣어준다.

아직 이상하긴 해도 내가 의도한대로 레이아웃이 잘 나눠진 걸 볼 수 있다.
5. CSS 조절해주기
이제 내 마음대로 적당히 CSS도 조절해주고 부트스트랩을 가져와서 버튼색도 바꾸고 테이블 색도 바꿔 꾸며준다.

아까보다 훨씬 낫다.
+++ 부트스트랩 무료 템플릿에서 소스 긁어오는 법
푸터를 이 방법으로 가져와 보겠다.
getbootstrap.com/docs/5.0/examples/sticky-footer/
Sticky Footer Template · Bootstrap v5.0
getbootstrap.com
마음에 드는 템플릿을 고르고 F12를 눌러 가져올 부분의 소스 위치를 확인한다.

그리고 Ctrl+U 소스 보기를 통해 가져오고 싶은 부분의 소스를 복사해준다

그리고 코드를 원하는 위치에 넣어주고 내용도 바꿔주고 text-align 값도 center로 바꿔줬다.
이렇게 푸터도 잘 완성됐다.
완성!!!!!!!!!!!!!!!!!!!!!!!!
before

after

부트스트랩을 통해 완전 쉽고 빠르게 화면 구현을 할 수 있었다.
부트스트랩은 미리 주어진 class값에 따라 크기도 바꿀 수 있고 색도 바꿀 수 있다.
또 js 적으로 어려운 모달이나 슬라이더 같은 효과를 1분만에 가져와서 프로젝트의 완성도를 높일 수 있다.
나와 같이 프론트에 별로 크게 힘을 들이고 싶지 않으면서 디자인적인 부분을 버릴 수 없는 사람들에게 강력 추천하는 바이다.
'Frontend' 카테고리의 다른 글
| jQuery (jq 기초 / 생활코딩 / 웹개발 입문 / 웹개발자 / 프론트엔드 / 제이쿼리 실습 / jq / 비주얼스튜디오) (0) | 2021.01.25 |
|---|

댓글