2021.02.21 - [IT 독학/WEB] - [JSP_MVC ④] 회원관리 프로그램 만들기 ( 로그인 기능/ 웹개발 기초 / 웹개발 독학 / 백엔드 / 웹 프로그래밍)
2021.02.27 - [IT 독학/WEB] - [JSP_MVC ⑤] 회원 로그아웃, 회원가입 기능 ( 웹개발 기초 / 웹개발 독학 / 백엔드 / 웹 프로그래밍)
로그인을 해서 관리자는 관리자 페이지로, 유저는 유저 개인페이지로 넘어가게 했다.

이제 유저페이지에서 자기 정보를 확인하고 수정하는 기능을 추가해보겠다.
일단 userpage.jsp 에서 내 정보를 누를때 이동해줄 처리를 해준다.
이때 유저의 no를 가져가야 특정 정보를 볼 수 있다.

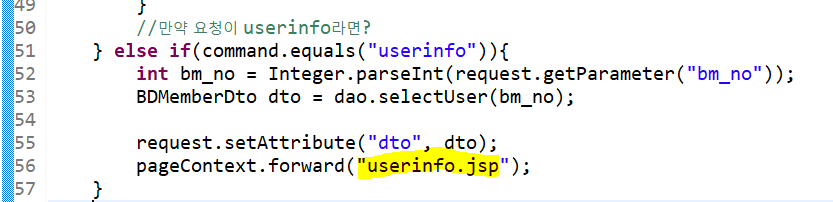
logincontroller.jsp로 가 userinfo 요청에 대한 처리를 적어준다.

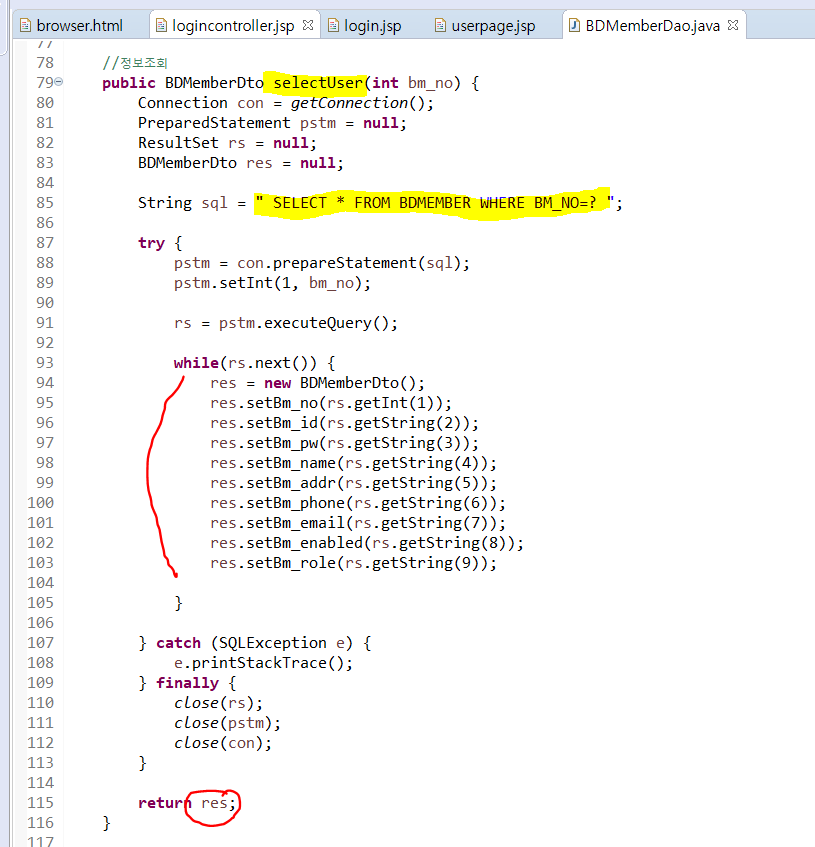
같이 전달된 bm_no를 잘 받아주고 dao에서 selectUser( )메소드를 마저 작성해준다.

db를 연결하고 받아온 bm_no로 특정 유저의 정보를 출력하는 쿼리도 실행해 그 데이터를 리턴해준다.
다시 logincontroller.jsp 에서 마저 작성해준다. 담아온 데이터를 dto에 담아 userinfo.jsp로 페이지 이동을 해준다.

userinfo.jsp
인코딩과 임포트를 해주고 쿼리 실행후 dao에서 받아온 dto를 가져와 테이블을 화면에 구성해 뿌려준다.


이렇게 전에 db설계시 insert해줬던 user1의 정보를 볼 수 있다.
이제 수정버튼을 누르면 정보를 수정할 수 있게 해준다.
userinfo.jsp로 가서 수정 버튼을 누르면 logincontroller.jsp에서 updatepage 요청이 가게 해준다.

logincontroller.jsp 에서는 updatepage 요청을 처리해준다.

요청과 함께 넘어온 bm_no를 담아와 dao의 selectUser( ) 메소드를 사용한다.
단순 정보 조회처럼 dto를 가져와 updateuser.jsp로 넘겨준다.
updateuser.jsp
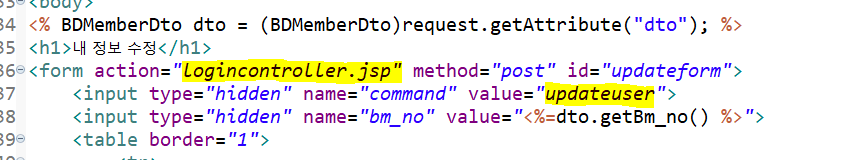
userinfo.jsp와 똑같은 table을 만들어 dto를 가져와준다.
여기서 유저가 수정 가능한 주소, 이메일, 핸드폰 번호만 input 태그를 넣어준다.


그리고 submit 버튼을 누르면 logincontroller.jsp에 updateuser 요청을 넘겨준다.

받아온 addr, email, phone, bm_no를 dto에 담아 dao의 updateUser( ) 메소드를 실행해준다.

dao의 updateuser( )메소드를 완성해준다. 이 메소드는 불리언타입으로 res가 잘 담겨오면 true로 커밋까지 끝내주고 아니면 false를 리턴해준다.
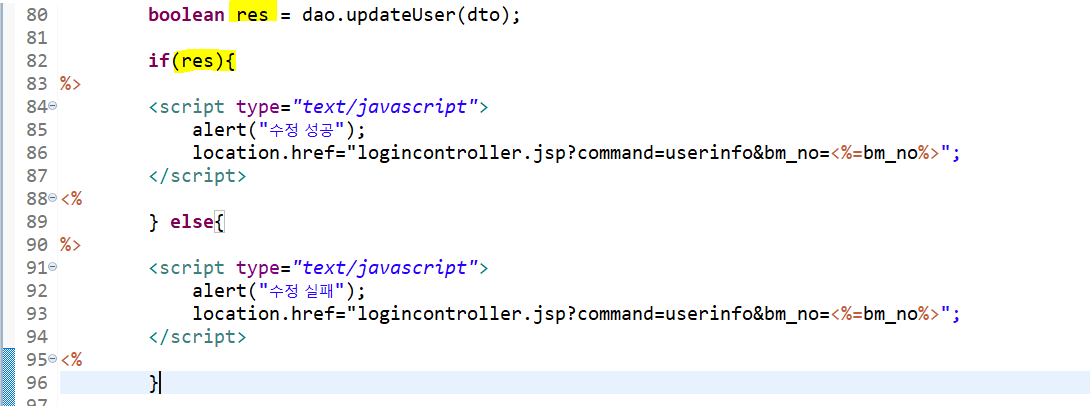
다시 logincontroller.jsp로 돌아가 res가 true면 수정성공 알림을, false면 수정실패 알림을 준다.

여기서 다시 updateuser.jsp로 돌아가
만약 수정할 때 아무것도 입력하지 않으면 입력하라는 알림이 가는 기능까지 넣어준다.

jquery를 통해 submit 되면 updateform이 실행되어 class="updatedata"인 addr, email, phone이 각각 빈칸이면 ~을 입력하세요가 알림으로 가게 해줬다.

당연히 잘 입력하면 수정 성공이 된다.


이렇게 수정기능까지 잘 구현이 되었다.




댓글