2021/02/04 - [IT 독학/WEB] - [JSP ②] JSP 실습 - CRUD게시판 구현하기 ( jdbc연결 / sql 파일 생성 / / 웹개발 기초 / 웹개발 독학 )
2021/02/05 - [IT 독학/WEB] - [JSP ④] JSP 실습 - CRUD게시판 구현하기 (C R 기능 구현 / 백엔드 / 웹개발 기초 / 웹개발 독학 )
2021/02/07 - [IT 독학/WEB] - [JSP ⑤] JSP 실습 - CRUD게시판 구현하기 ( U D 기능 구현 / 백엔드 / 웹개발 기초 / 웹개발 독학 )
2021/02/09 - [분류 전체보기] - [JSP ⑥] JSP 실습 - header / footer 구현하기 ( 백엔드 / 웹개발 기초 / 웹개발 독학 )

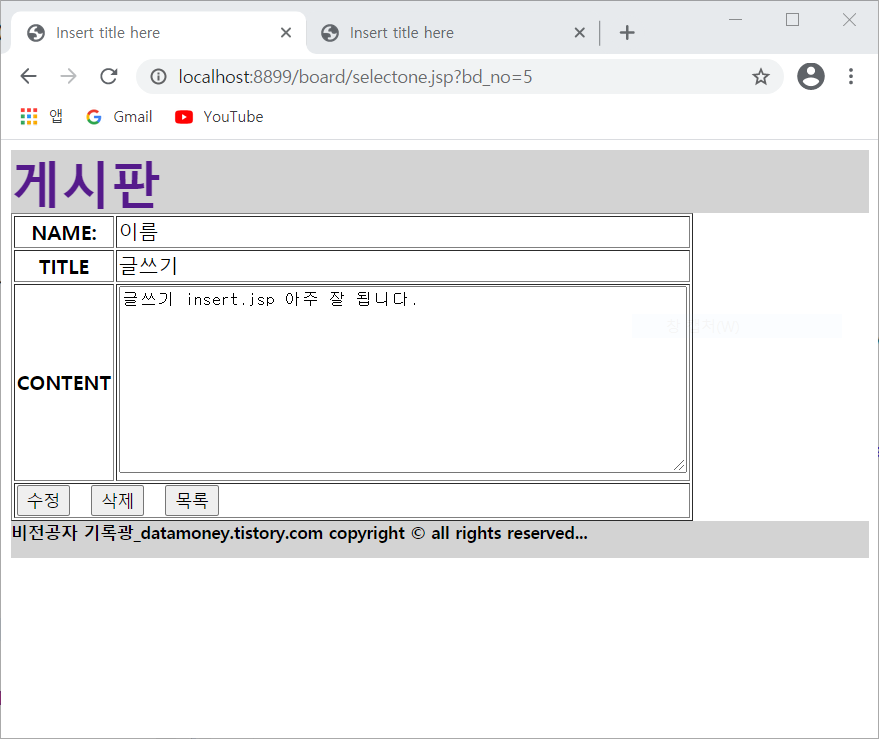
이번엔 선택한 게시글 (selectone.jsp)에서 수정버튼과 삭제 버튼을 활성화시켜보겠다.
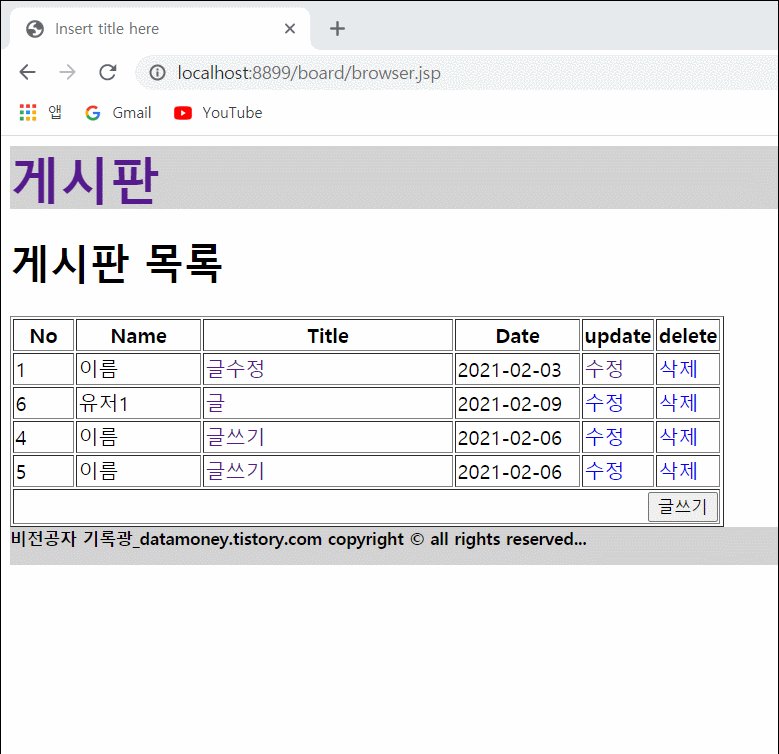
목록버튼은 저번에 쉽게 main.jsp와 연결해주었다.

삭제버튼은 전에 만든 delete.jsp로 연결해 삭제해 주는 방식으로 하고
수정버튼은 페이지이동 없이 숨겨놨다가 필요시 쓰는 방식으로 해보자.
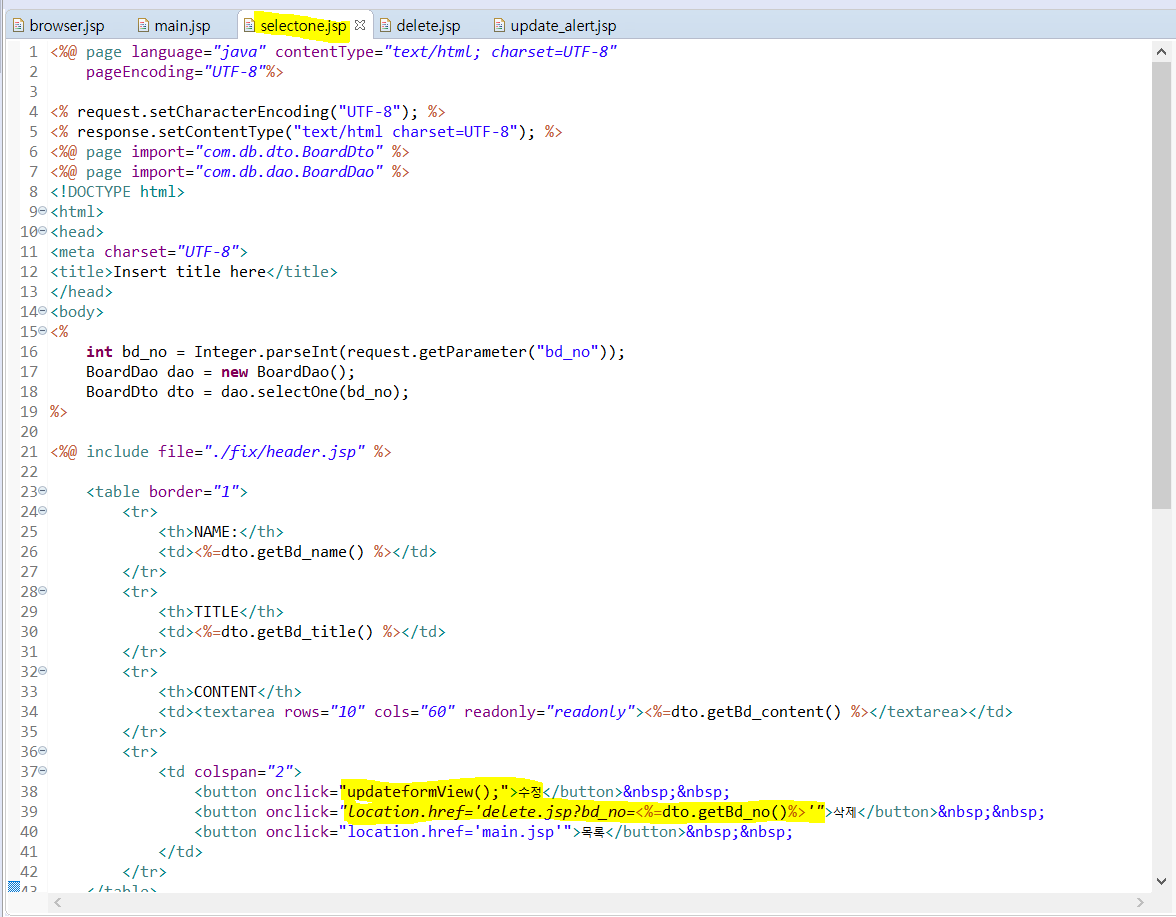
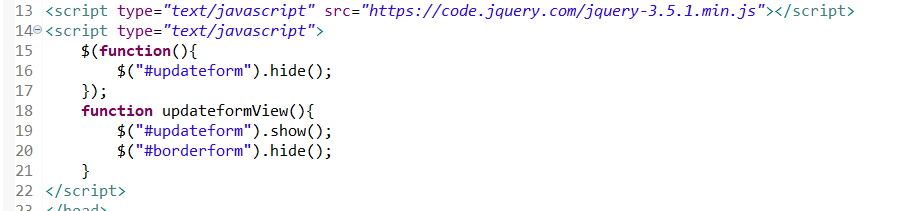
수정버튼에 updateformView( ) 메소드를 만들어준다.

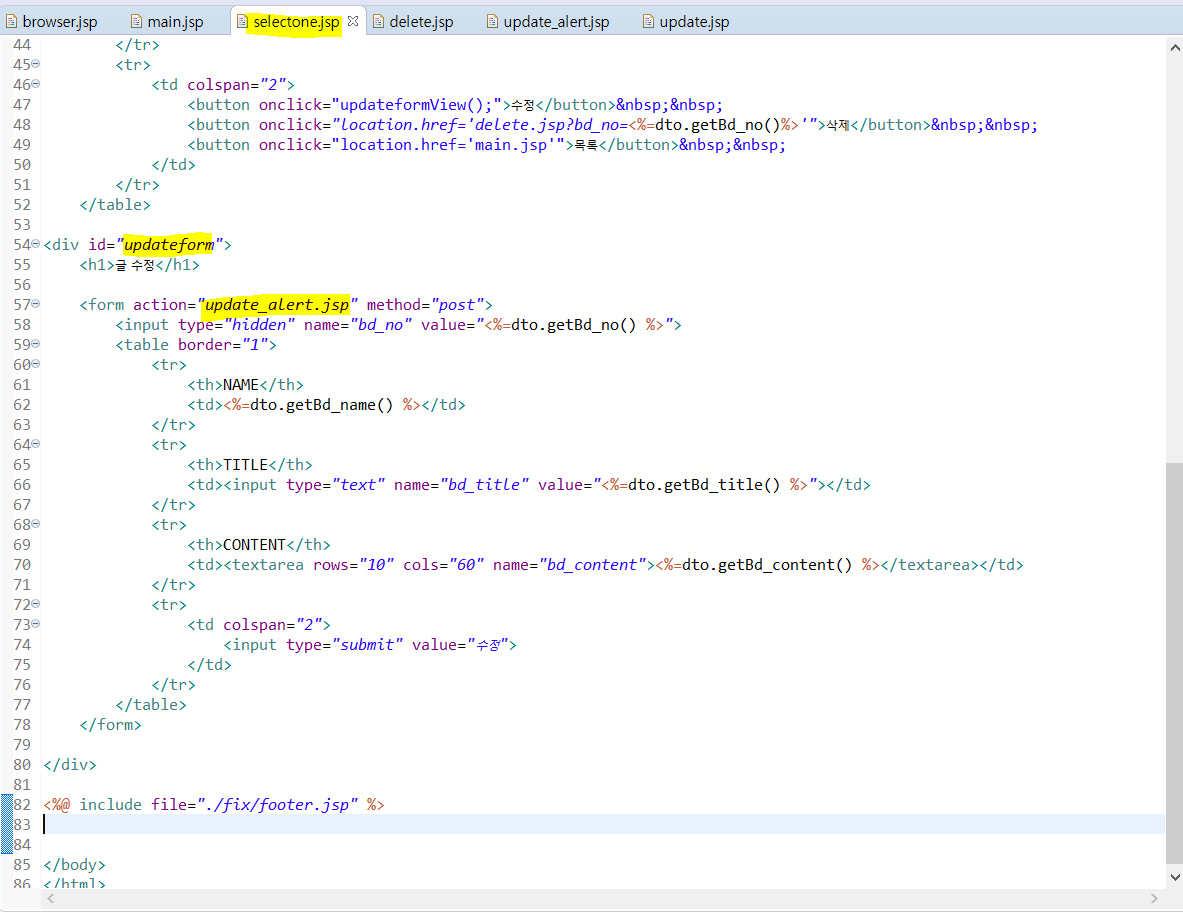
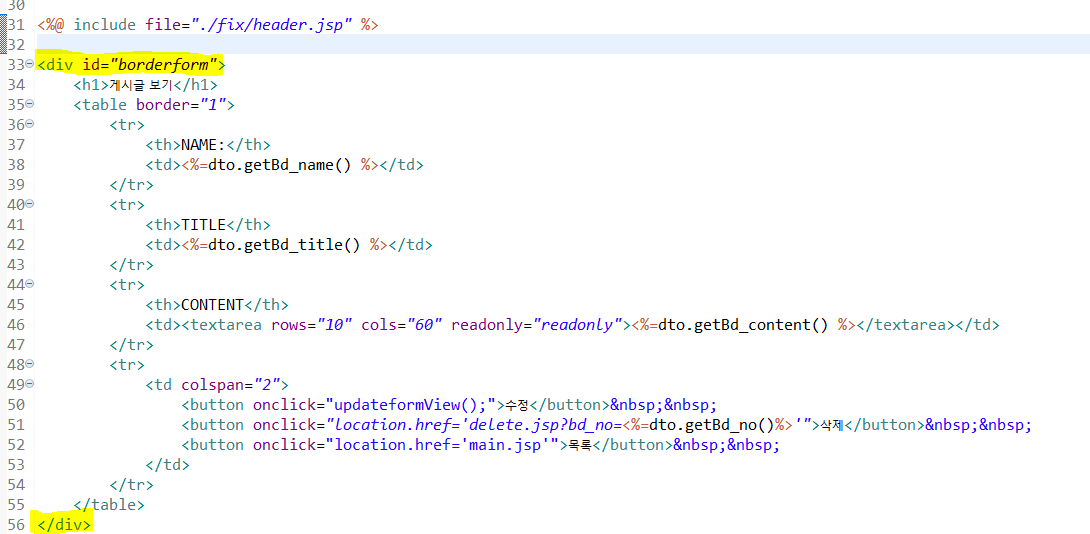
글 수정 시 보일 화면을 작성해준다.
update.jsp에서 복사해와서 붙여넣어줬다. 이 화면은 <div>태그로 감싸주고 id를 부여해준다.
수정하고 submit하면 넘어갈 것을 update_alert.jsp로 꼭 해준다.
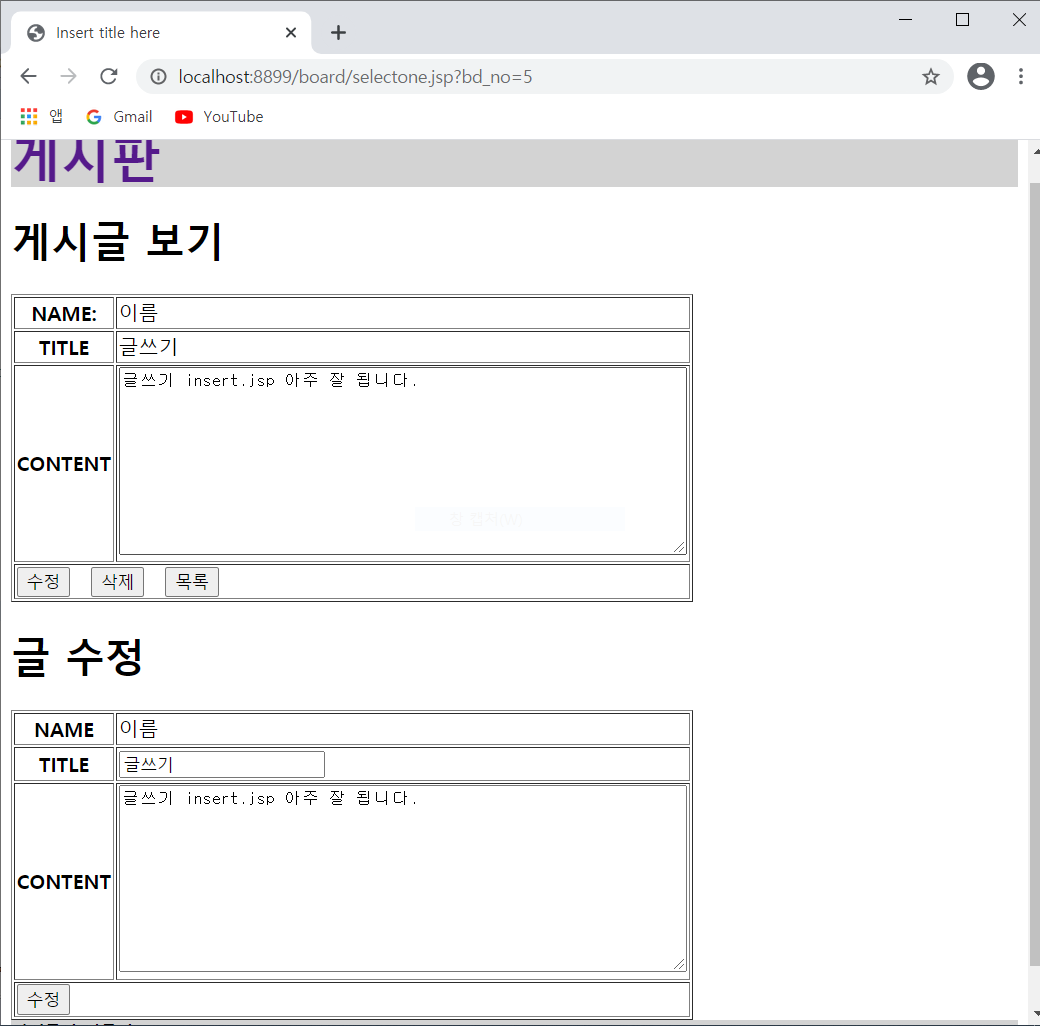
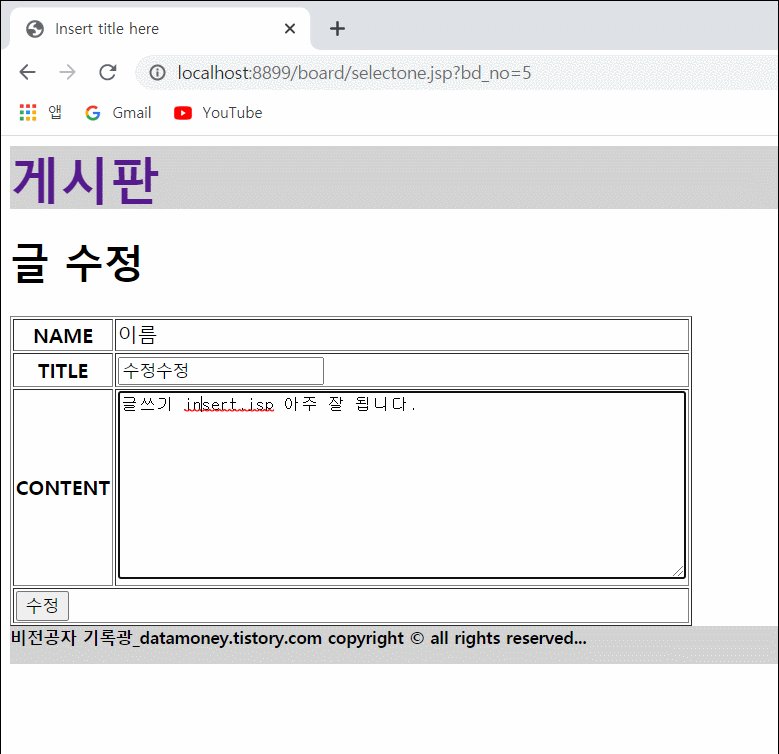
이렇게 하고 실행하면 다음과 같이 화면이 구현된다.

이렇게 게시글을 볼때마다 보일 순 없으니 수정 버튼을 누르면 밑에 <글 수정>이 나오도록 해준다.
원래의 <선택된 게시글이 보이는 화면>을 <div>태그로 묶어주고 id도 부여해준다.


그리고 script에다 아까 만든 수정버튼을 누르면 연결될 updateformView( )메소드를 만들어준다.

<여러개 한번에 삭제하는 기능>
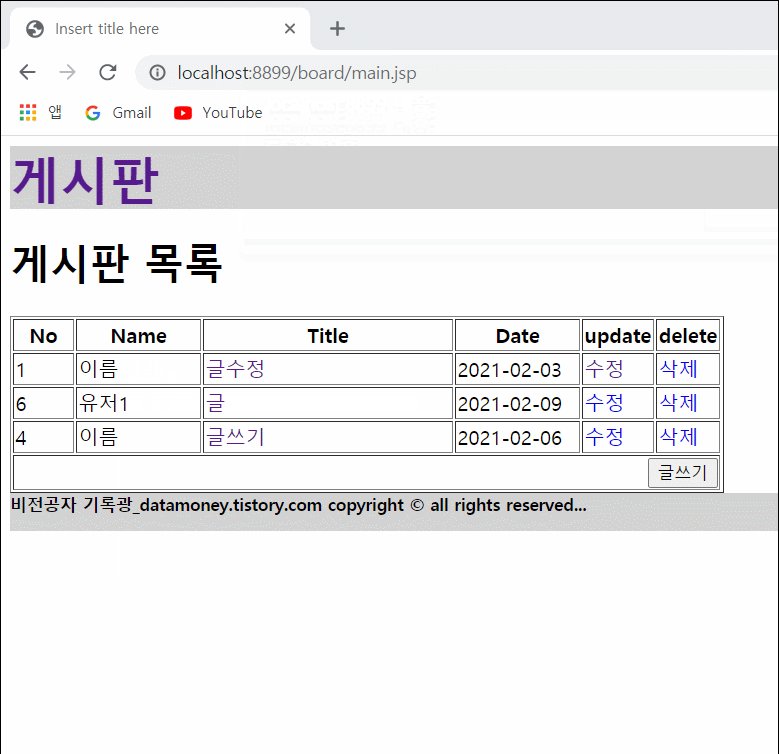
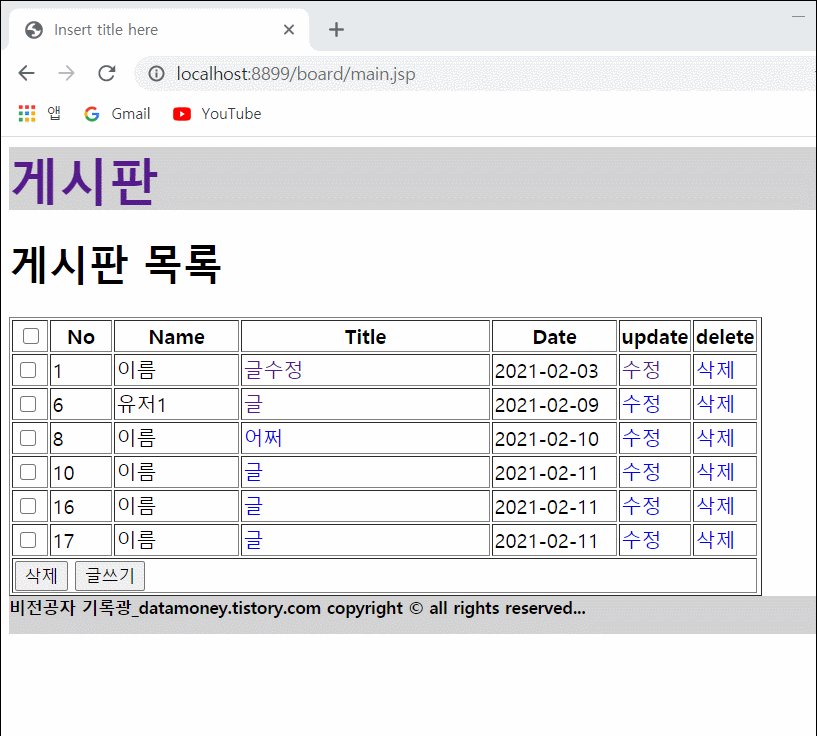
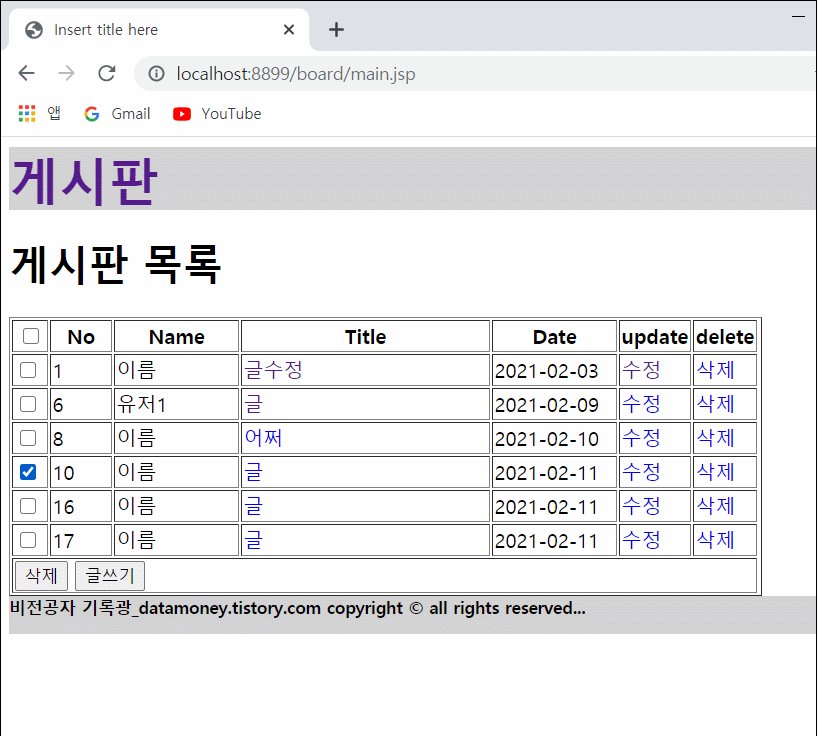
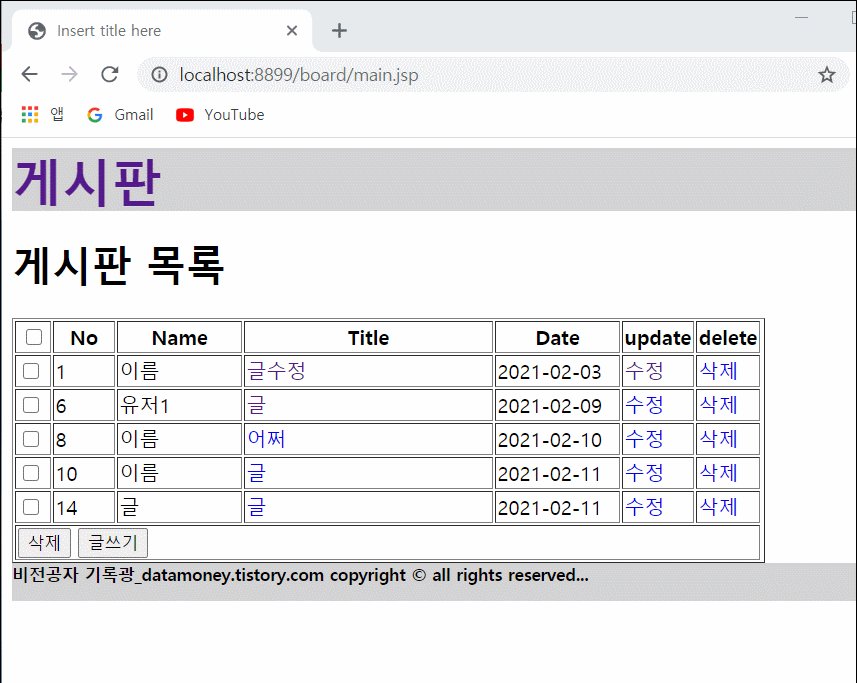
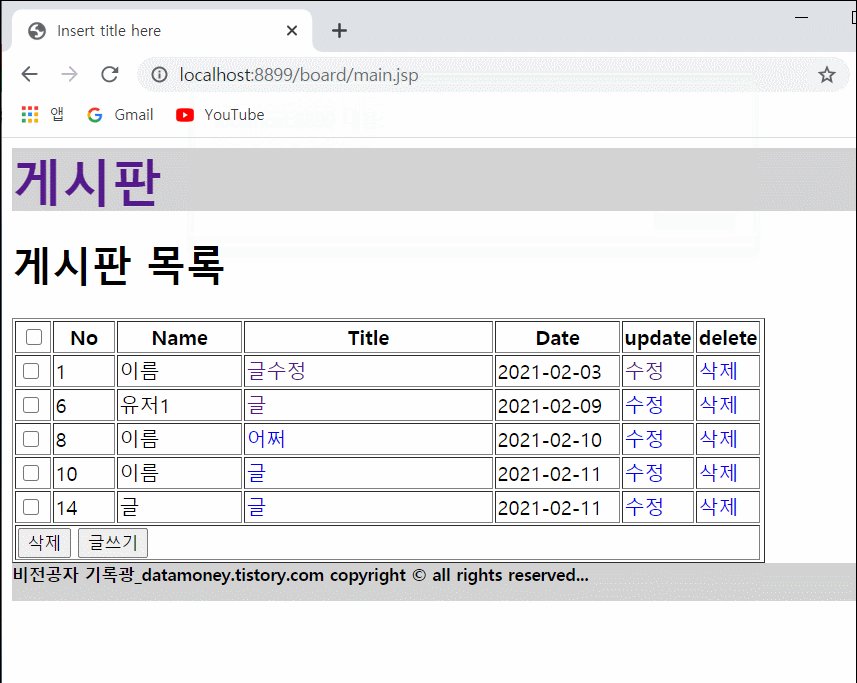
멀티 딜리트 기능을 게시판 목록에 만들어주려한다.
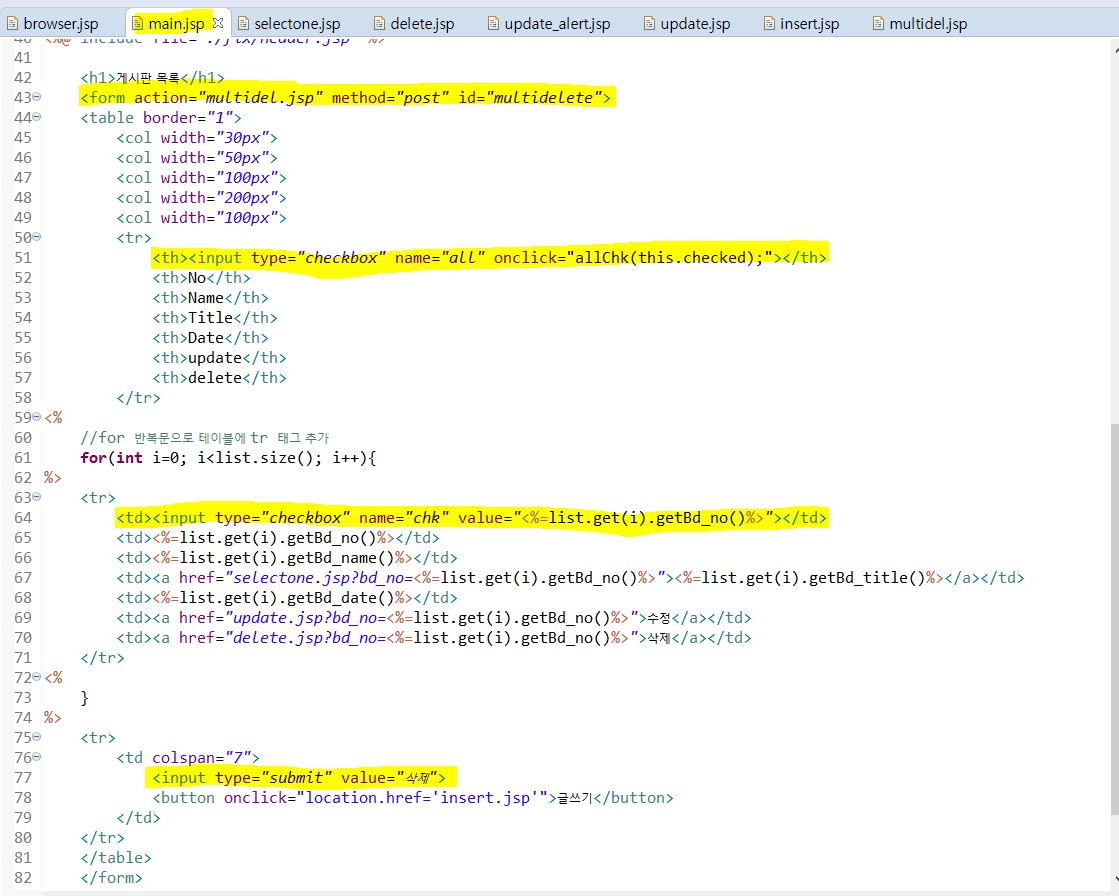
main.jsp의 border에 체크박스가 들어갈 행을 넣어준다.
체크박스의 체크 여부를 확인하는 메소드 allChk( )도 넣어준다.
이 체크의 여부에 따라 해당 번호의 글이 삭제되어야 하니 bd_no와 연결해준다.

그리고 글쓰기 버튼 앞에 삭제버튼을 하나 만들어준다.
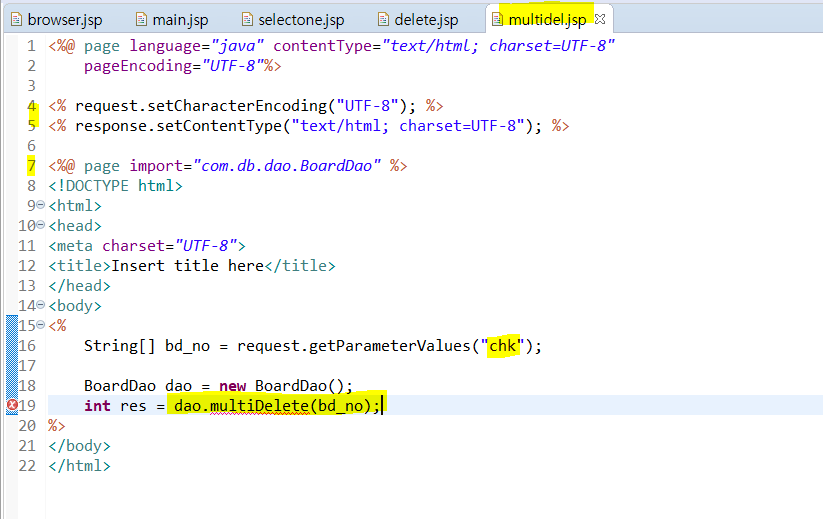
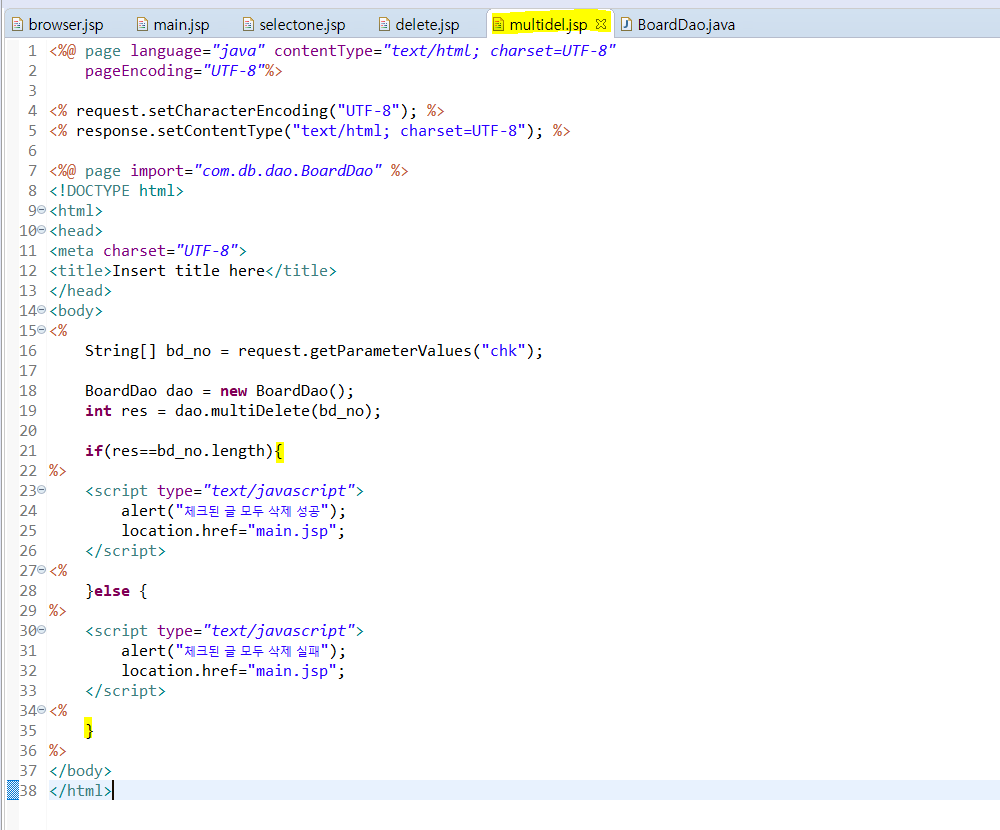
multidel.jsp
main.jsp와 연결된 multidel.jsp는 체크 여부를 가져오고 dao의 multiDelete( )메소드를 통해 삭제되도록 해준다.

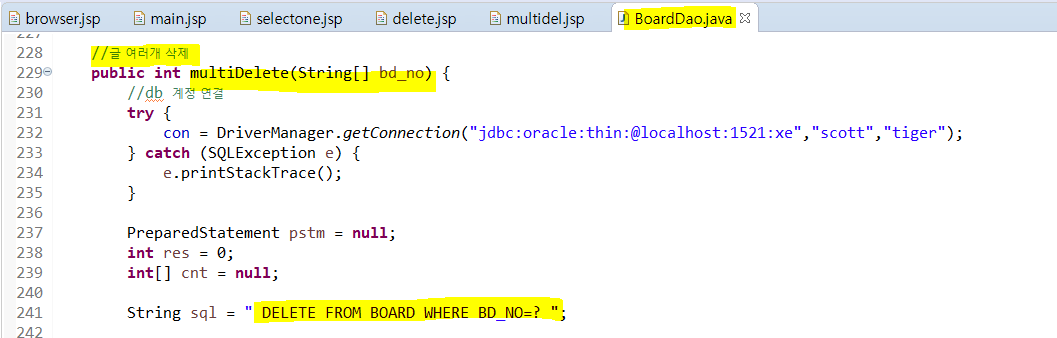
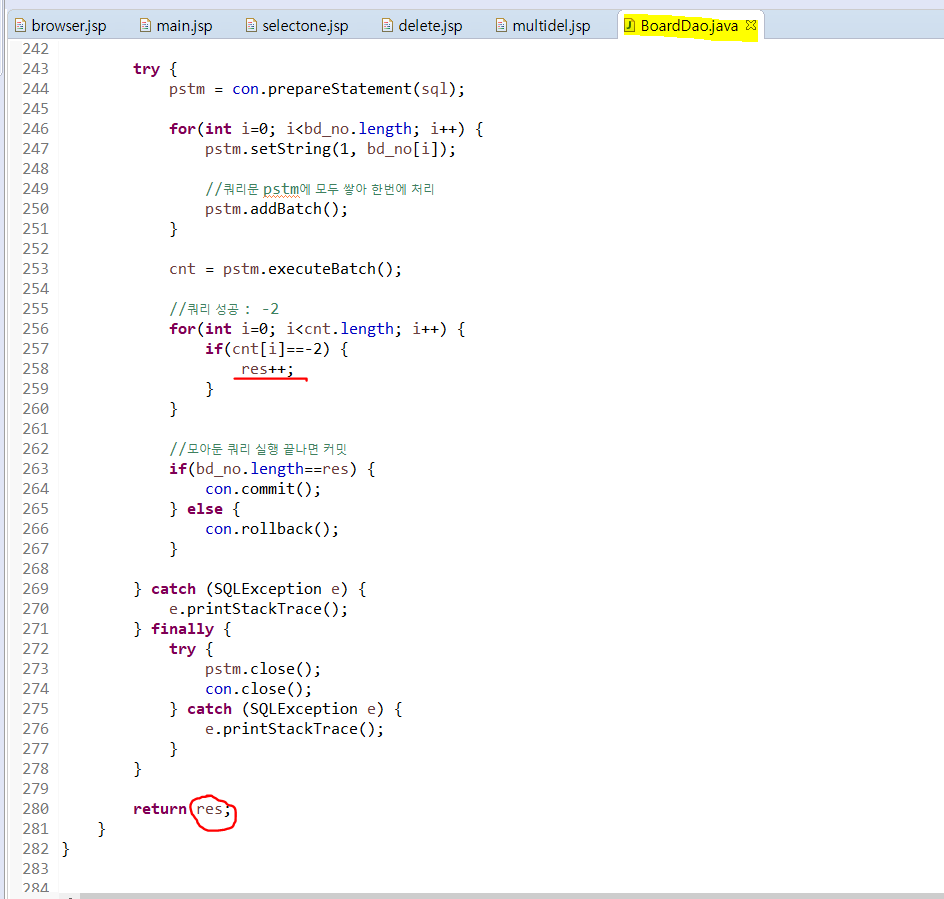
+BoardDao에서 multiDelete( ) 메소드를 완성해준다.


여기서 중요한 점은 여러개를 한번에 삭제하는 게 관건인 메소드이니
한번에 여러개 삭제되면 commit 해주고 한번에 여러개 삭제되지 않으면 rollback해줘야 한다.
다시 multidel.jsp로 넘어가 성공시, 실패시 알림과 페이지 전환도 해준다.


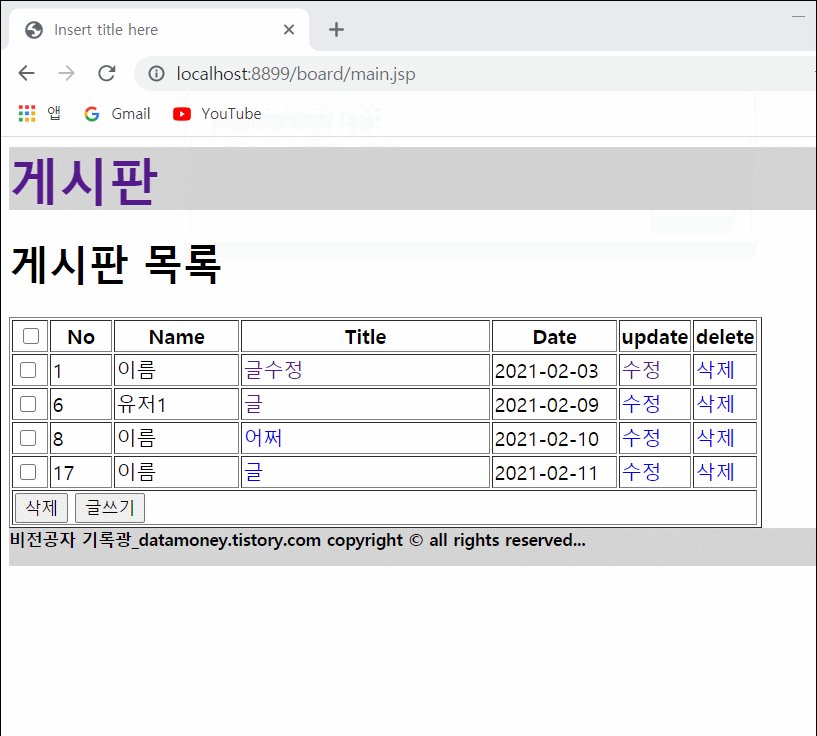
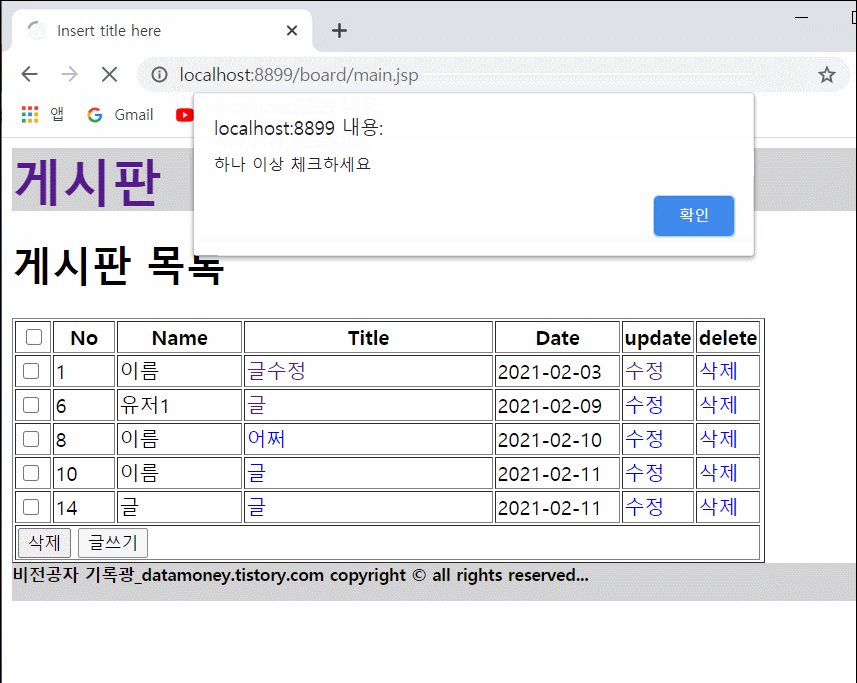
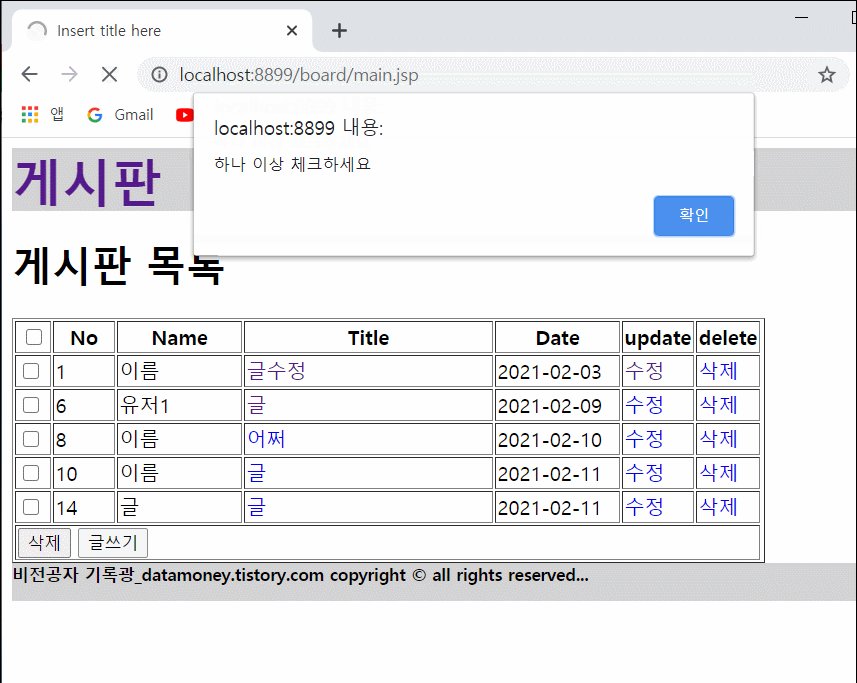
이렇게 여러개 삭제하기 체크박스 기능 까지 잘 구현이 되었다.
+ 문제는 원래 게시글 목록 페이블을 form 으로 묶어 데이터를 모두 submit 해서 post로 보내기 때문에
글쓰기 버튼을 누를때 멀티삭제 기능을 쓰지 않을 건데도 체크가 안되었다는 알림이 온다.

이걸 방지하기 위해서는
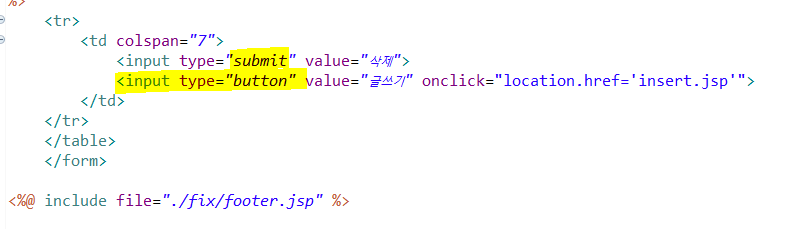
원래 button onclick=location.href="" 이던 페이지 전환방식을 input type="button"으로 바꿔준다.

삭제할 체크를 submit으로 넘겨버리고
글쓰기는 button으로 onclick으로 페이지 이동시키면 이런 오류가 해결된다.




댓글